UPDATE 6.24.13: You can now download/fork the source code for my PHP and JS files used in this tutorial on github. You will still need to get your own copies of codebird and jQuery from their respective sources.
Up until recently I had been using Twitter’s v1 API and their blogger.js script to display my most recent tweet in the footer of my website. It was simple, worked great and was really all I wanted. As of yesterday, Twitter finally retired the v1 API in favor of their v1.1 API which requires OAuth authentication. This promptly left me with the “oh crap, my site is broken” problem. I decided to write a quick blog post on how I resolved this problem. It’s probably not the best way to do it, but if it helps you out, great!
Things we’ll need:
- Your web-server should be running PHP 5.3 or higher.
- jQuery (I believe I am using 1.7)
- We aren’t going to build our own OAuth library. I recommend using Codebird.
- If you are going to use Codebird, your server should also have PHP OpenSSL and PHP cURL enabled. Most worthwhile hosting providers have OpenSSL and cURL enabled by default, so you probably don’t have to worry about that.
First things first, you are going to have to setup an app at Twitter. That process is pretty straight forward, so I am not going to dive off into a separate tutorial. If you need help with that, I recommend using the Googles. We need a VERY simple app for what we are trying to accomplish. Fill out the required fields. You don’t need a callback URL for this to work.
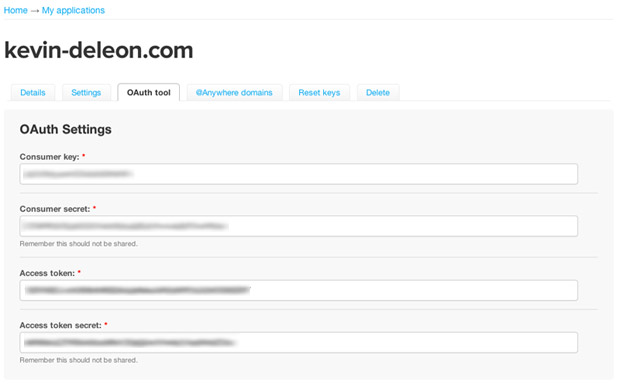
After you have your app setup, click into your apps details and click on the OAuth tool tab. You are going to need your consumer key, consumer secret, access token and access token secret.

Alright, let’s get to the meat of this. Again, this is the way I solved this problem. I am sure there are better options. If you have a better way, please feel free to post it in the comments.
Create a file to contain your PHP class. I called mine get-tweets.php. You can call it whatever you want, but just remember you are going to have to include it in whatever file you are going to be loading your statuses onto.
Our method get_most_recent() accepts 3 string parameters. The first is the username of your twitter account. The second parameter is the number of tweets to return, and the last parameter is whether or not to include retweets (true or false).
Now we need to require our php file in our page that will be displaying our tweets. You can do this simply with the following line. I put this near the top of my footer include (which is where my tweets are displayed), but you can put it wherever you want.
Now let’s get to our JavaScript/jQuery. I added the following code inside a file I call site.js and include that file in the head of my page that is going to display my tweets. Quite a bit of logic in display_tweets() (and all of relative_time()) comes from Twitter’s blogger.js script that many of us were using. I made some changes using jQuery and also changed the wrappers from ‘li’ to ‘p’ because it works better for my particular situation. They were also using display_tweets() as a callback in their query string which I don’t believe is supported anymore. Their ‘twitters.length’ check was broken, as that is not a valid property of the new object it seems. I could be wrong there, but it wasn’t working for me. To correct the broken loop, I changed the way we iterate using jQuery’s .each().
The function display_tweets() accepts a JSON object that contains “tweet” objects. It will then append our tweets (wrapped in ‘p’ tags) into an element with the id ‘twitter_update_list’ (which is a div in my case). I also use a span, with the class tweet-loader, inside my main container div to give the user some feedback in case things are loading slowly. You could use an animated gif or something if you like, but simple text works fine for me as it is usually gone before anyone notices anyway. Our JS above removes this span before appending our tweets(s)
Place this code in your page that will be displaying your tweets.
That’s really it! I know I kind of blew through a lot here, but I really just wanted to get this out there to help those that may have been in the same situation I was in. If you have any questions, please ask them in the comments and I will try to answer them as quickly as possible.